Echarts地图实现:杭州市困难人数分布
实现功能
- 杭州市地区以及散点图分布结合的形式
- 数据展示动画轮播
- 可进去杭州市下级地区
- 可返回杭州市地图展示
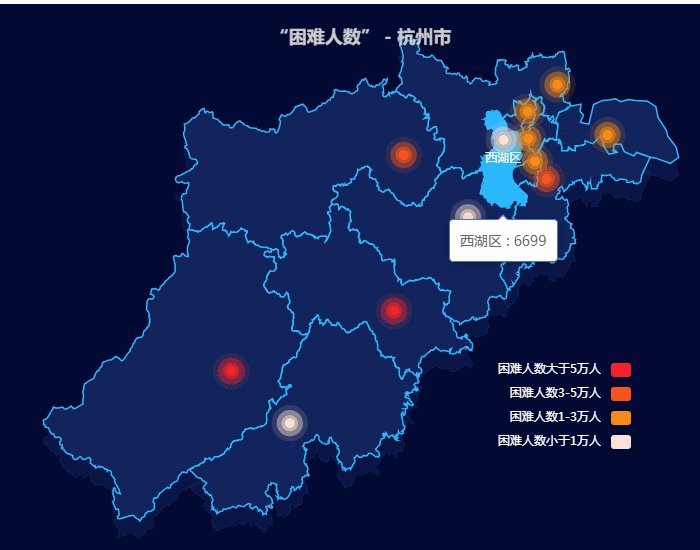
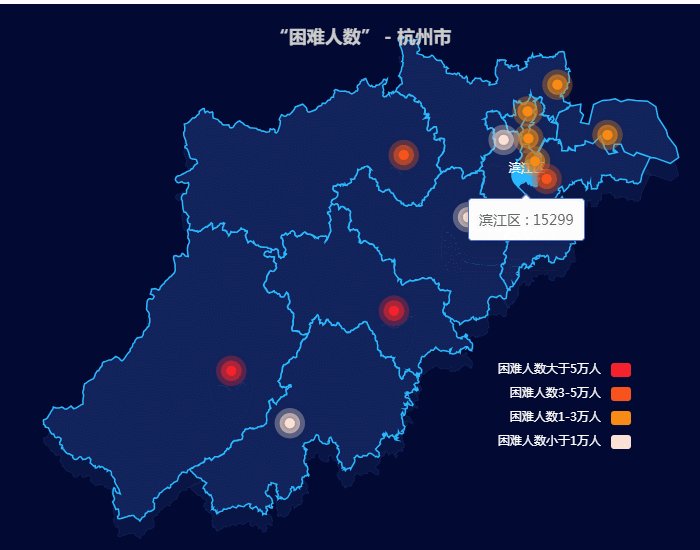
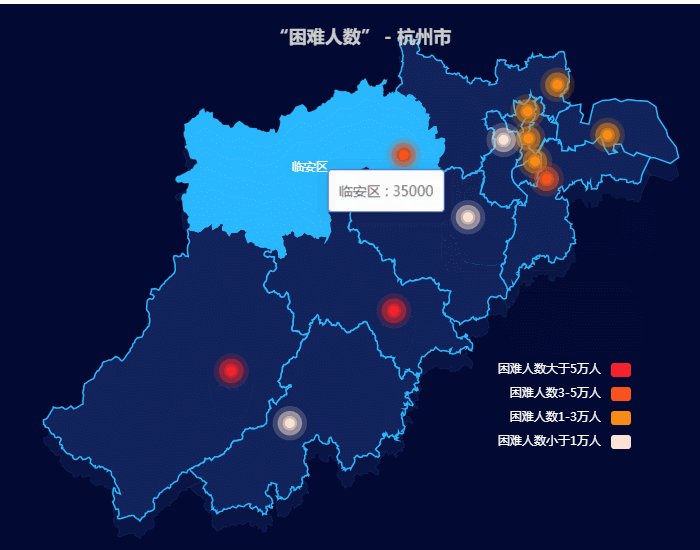
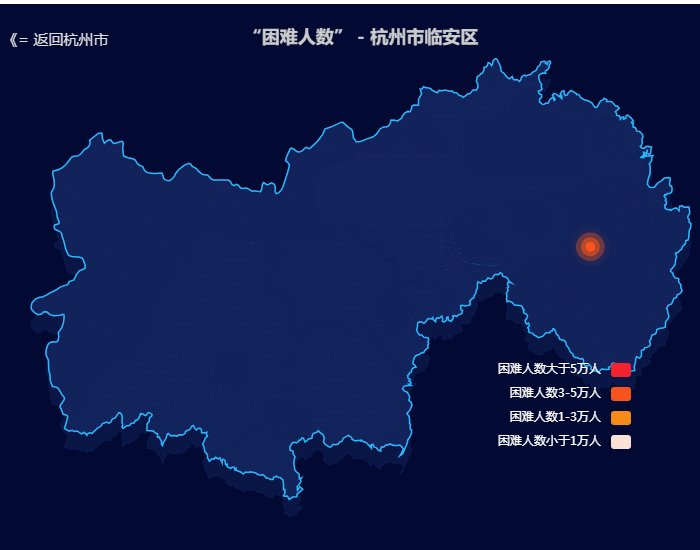
效果预览

实现思路
- 使用ECharts的地图和散点图功能结合实现地区分布
- 通过动画轮播展示数据变化
- 实现下级地区数据的展示与返回功能
关键代码
HTML结构
复制<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ECharts地图实现杭州困难人数</title>
<style>
.EChartBox {
width: 1200px;
height: 800px;
position: relative;
}
</style>
</head>
<body>
<div id="ECharts" class="EChartBox"></div>
<script src="./jquery.min.js"></script>
<script src="./echarts.min.5.2.js"></script>
<script type="application/javascript">
// JavaScript代码
</script>
</body>
</html>
JavaScript代码
window.onload = function () {
// 初始化 ECharts 图表
var myChart = echarts.init(document.getElementById('ECharts'));
var hangzhouMap = "./hangzhou-map.json";
// 地图数据初始化
var mapAllData = [
// 地图数据数组
];
// 地图初始化函数
function mapInit(currentName) {
// 地图初始化逻辑
}
// 鼠标事件处理
myChart.on('click', function (e) {
// 点击事件逻辑
});
// 加载地图数据
setTimeout(function () {
mapInit();
}, 1000);
};
样式与配置
- 设置地图的背景色、标题、提示框等
- 配置视觉映射(visualMap)来表示不同数量级的困难人数
- 配置地理坐标系(geo)和散点图(effectScatter)的样式
注意事项
- 确保地图数据文件
hangzhou-map.json正确加载 - 根据实际数据调整
mapAllData数组中的数据
完整代码和json文件
点我下载完整代码和json文件










![[电子电路学]电路分析基本概念1](https://img-blog.csdnimg.cn/direct/d62ffa0f718145248c1e2e57131bd65f.png)